@capawesome-team/capacitor-file-compressor¶
Capacitor plugin for efficient file compression with support for image formats like PNG, JPEG, and WebP.
Features¶
We are proud to offer one of the most complete and feature-rich Capacitor plugins for file compression. Here are some of the key features:
- 🖥️ Cross-platform: Supports Android, iOS and Web.
- 🌅 Compress Images: Compress png, jpeg, and webp images.
- 🤝 Compatibility: Compatible with the Zip plugin.
- 📦 SPM: Supports Swift Package Manager for iOS.
- 🔁 Up-to-date: Always supports the latest Capacitor version.
- ⭐️ Support: Priority support from the Capawesome Team.
- ✨ Handcrafted: Built from the ground up with care and expertise, not forked or AI-generated.
Missing a feature? Just open an issue and we'll take a look!
Compatibility¶
| Plugin Version | Capacitor Version | Status |
|---|---|---|
| 8.x.x | >=8.x.x | Active support |
| 7.x.x | 7.x.x | Deprecated |
| 6.x.x | 6.x.x | Deprecated |
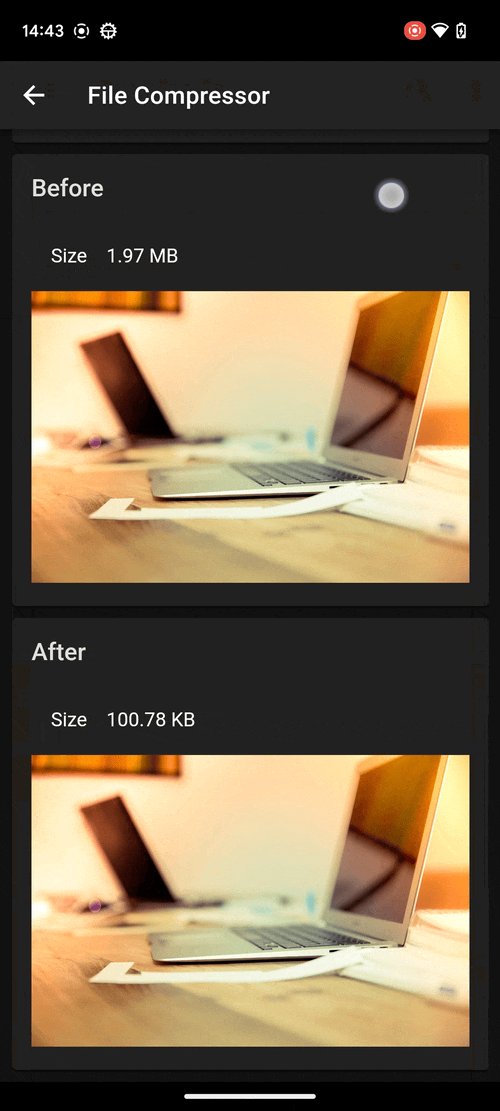
Demo¶
A working example can be found here.
| Android |
|---|
 |
Guides¶
Installation¶
This plugin is only available to Capawesome Insiders. First, make sure you have the Capawesome npm registry set up. You can do this by running the following commands:
npm config set @capawesome-team:registry https://npm.registry.capawesome.io
npm config set //npm.registry.capawesome.io/:_authToken <YOUR_LICENSE_KEY>
Attention: Replace <YOUR_LICENSE_KEY> with the license key you received from Polar. If you don't have a license key yet, you can get one by becoming a Capawesome Insider.
Next, install the package:
Android¶
Proguard¶
If you are using Proguard, you need to add the following rules to your proguard-rules.pro file:
Variables¶
If needed, you can define the following project variable in your app’s variables.gradle file to change the default version of the dependency:
$androidxDocumentFileVersionversion ofandroidx.documentfile:documentfile(default:1.1.0)
This can be useful if you encounter dependency conflicts with other plugins in your project.
Configuration¶
No configuration required for this plugin.
Usage¶
import { FileCompressor } from '@capawesome-team/capacitor-file-compressor';
const compressImage = async () => {
const { path } = await FileCompressor.compressImage({
height: 1000,
mimeType: 'image/jpeg',
path: 'content://com.android.providers.downloads.documents/document/msf%3A1000000485',
quality: 0.7,
width: 1000,
});
return path;
};
API¶
compressImage(...)¶
Compress an image.
Only png, jpeg, and webp images are supported.
Attention: The exif data of the image is lost during compression.
| Param | Type |
|---|---|
options |
CompressImageOptions |
Returns: Promise<CompressImageResult>
Since: 5.0.0
Interfaces¶
CompressImageResult¶
| Prop | Type | Description | Since |
|---|---|---|---|
path |
string |
The path of the compressed file. Only available on Android and iOS. | 5.0.0 |
blob |
Blob |
The blob of the compressed file. Only available on Web. | 5.0.0 |
CompressImageOptions¶
| Prop | Type | Description | Default | Since |
|---|---|---|---|---|
blob |
Blob |
The blob of the file to compress. Only available on Web. | 5.0.0 | |
height |
number |
The height of the resulting image. | 7.1.0 | |
mimeType |
string |
The mime type of the compressed file. On Android, only image/jpeg and image/webp are supported. On iOS, only image/jpeg is supported. On Web, only image/jpeg and image/webp are supported. |
'image/jpeg' |
5.0.0 |
path |
string |
The path of the file to compress. Only available on Android and iOS. | 5.0.0 | |
quality |
number |
The quality of the resulting image, expressed as a value from 0.0 to 1.0. The value 0.0 represents the maximum compression (or lowest quality) while the value 1.0 represents the least compression (or best quality). |
0.6 |
5.0.0 |
width |
number |
The width of the resulting image. | 7.1.0 |
Changelog¶
See CHANGELOG.md.
Breaking Changes¶
See BREAKING.md.
License¶
See LICENSE.
