@capawesome/capacitor-photo-editor¶
Capacitor plugin that allows the user to edit a photo.
Compatibility¶
| Plugin Version | Capacitor Version | Status |
|---|---|---|
| 8.x.x | >=8.x.x | Active support |
| 7.x.x | 7.x.x | Deprecated |
| 6.x.x | 6.x.x | Deprecated |
| 5.x.x | 5.x.x | Deprecated |
Installation¶
Android¶
You need to specify the directories that contain the photos you want to edit.
To specify the directories, start by creating the file file_paths.xml in the res/xml/ subdirectory of your project (see Android docs).
This is an example:
<?xml version="1.0" encoding="utf-8"?>
<paths xmlns:android="http://schemas.android.com/apk/res/android">
<files-path name="files" path="." />
<cache-path name="cache" path="." />
<external-files-path name="external-files" path="." />
<external-cache-path name="external-cache" path="." />
<external-path name="external" path="." />
</paths>
Configuration¶
No configuration required for this plugin.
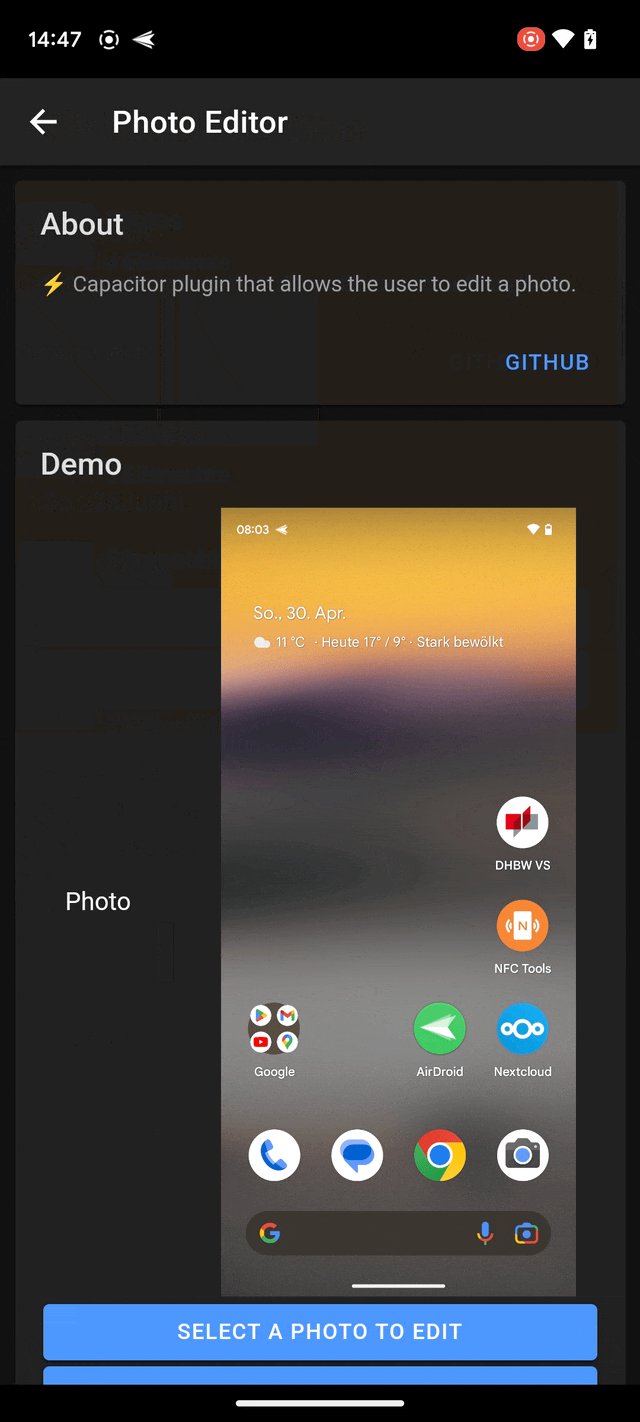
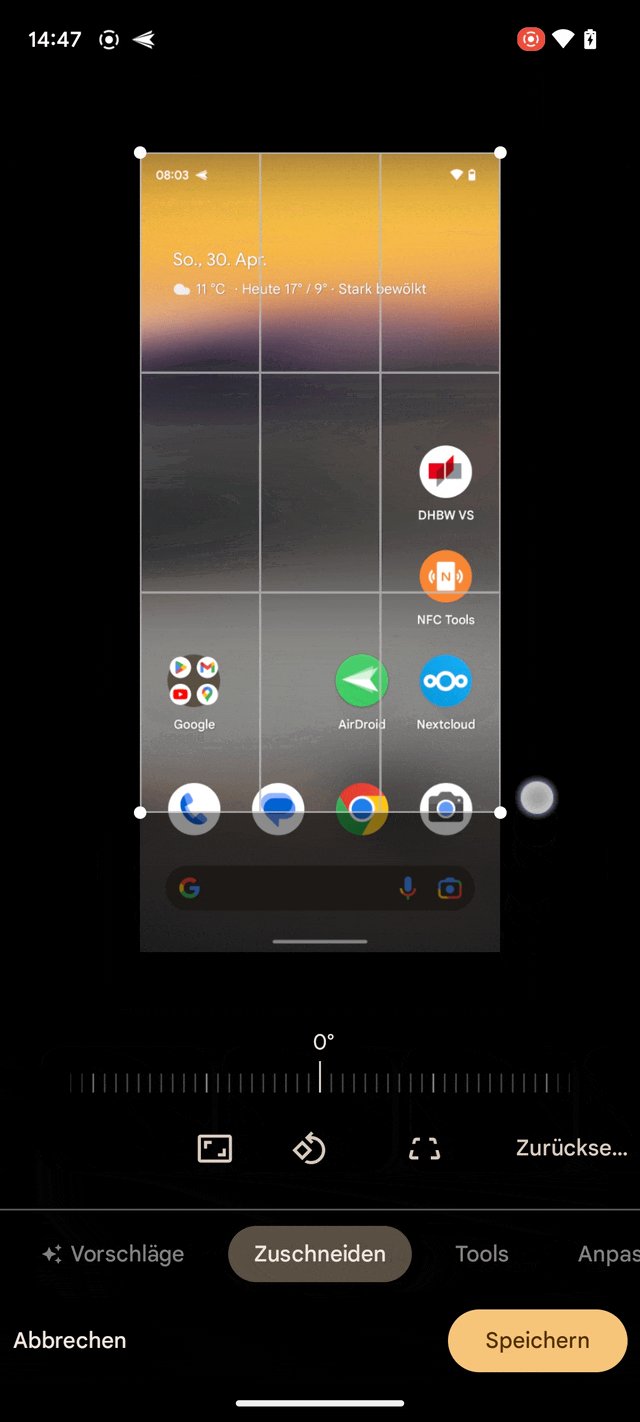
Demo¶
A working example can be found here: robingenz/capacitor-plugin-demo
| Android |
|---|
 |
Usage¶
import { PhotoEditor } from '@capawesome/capacitor-photo-editor';
const editPhoto = async () => {
await PhotoEditor.editPhoto({ path: 'data/image.png' });
};
API¶
editPhoto(...)¶
Edit a photo at a given path.
Attention: A suitable photo editing app must be installed (e.g. Google Photos) and the user should overwrite the image when saving so that the path to the image is not lost.
Only available on Android.
| Param | Type |
|---|---|
options |
EditPhotoOptions |
Interfaces¶
EditPhotoOptions¶
| Prop | Type | Description |
|---|---|---|
path |
string |
The path of the file to edit. |
Changelog¶
See CHANGELOG.md.
License¶
See LICENSE.
Credits¶
This plugin is based on the Capacitor Photo Editor plugin. Thanks to everyone who contributed to the project!
