@capawesome-team/capacitor-printer¶
Capacitor plugin for seamless printing on Android and iOS. Supports base64, files, HTML, PDFs, and web views.
Features¶
We are proud to offer one of the most complete and feature-rich Capacitor plugins for printing. Here are some of the key features:
- 🖥️ Cross-platform: Supports Android, iOS and Web.
- 🖨️ Base64 Printer: Print base64 encoded files.
- 🖨️ File Printer: Print files from the device.
- 🖨️ HTML Printer: Print custom HTML content.
- 🖨️ PDF Printer: Print PDF files.
- 🖨️ Web View Printer: Print web view content.
- ⚔️ Battle-Tested: Used in more than 100 projects.
- 📦 SPM: Supports Swift Package Manager for iOS.
- 🔁 Up-to-date: Always supports the latest Capacitor version.
- ⭐️ Support: Priority support from the Capawesome Team.
- ✨ Handcrafted: Built from the ground up with care and expertise, not forked or AI-generated.
Missing a feature? Just open an issue and we'll take a look!
Compatibility¶
| Plugin Version | Capacitor Version | Status |
|---|---|---|
| 8.x.x | >=8.x.x | Active support |
| 7.x.x | 7.x.x | Deprecated |
| 6.x.x | 6.x.x | Deprecated |
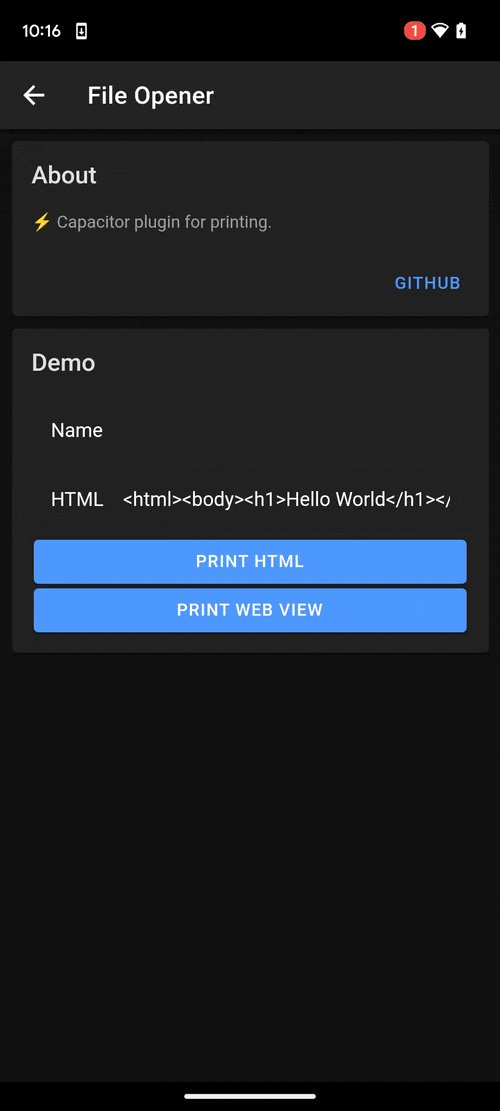
Demo¶
A working example can be found here.
| Android | iOS |
|---|---|
 |
 |
Guides¶
Installation¶
This plugin is only available to Capawesome Insiders. First, make sure you have the Capawesome npm registry set up. You can do this by running the following commands:
npm config set @capawesome-team:registry https://npm.registry.capawesome.io
npm config set //npm.registry.capawesome.io/:_authToken <YOUR_LICENSE_KEY>
Attention: Replace <YOUR_LICENSE_KEY> with the license key you received from Polar. If you don't have a license key yet, you can get one by becoming a Capawesome Insider.
Next, install the package:
Android¶
Proguard¶
If you are using Proguard, you need to add the following rules to your proguard-rules.pro file:
Variables¶
If needed, you can define the following project variable in your app’s variables.gradle file to change the default version of the dependency:
$androidxDocumentFileVersionversion ofandroidx.documentfile:documentfile(default:1.1.0)$androidxPrintVersionversion ofandroidx.print:print(default:1.1.0)
This can be useful if you encounter dependency conflicts with other plugins in your project.
Configuration¶
No configuration required for this plugin.
Usage¶
import { Printer } from '@capawesome-team/capacitor-printer';
const printBase64 = async () => {
await Printer.printBase64({
name: 'My Document',
data: 'JVBERi0...',
});
}
const printFile = async () => {
await Printer.printFile({
mimeType: 'application/pdf',
path: 'content://com.android.providers.downloads.documents/document/msf%3A1000000485',
});
};
const printHtml = async () => {
await Printer.printHtml({
name: 'My Document',
html: '<h1>Hello World</h1>',
});
};
const printPdf = async () => {
await Printer.printPdf({
name: 'My Document',
path: 'content://com.android.providers.downloads.documents/document/msf%3A1000000485',
});
};
const printWebView = async () => {
await Printer.printWebView({
name: 'My Document',
});
};
API¶
printBase64(...)printFile(...)printHtml(...)printPdf(...)printWebView(...)- Interfaces
- Type Aliases
printBase64(...)¶
Present the printing user interface to print files encoded as base64 strings.
Attention: Large files can lead to app crashes. It's therefore recommended to use the printFile method instead.
Only available on Android and iOS.
| Param | Type |
|---|---|
options |
PrintBase64Options |
Since: 7.1.0
printFile(...)¶
Present the printing user interface to print files.
Only available on Android and iOS.
| Param | Type |
|---|---|
options |
PrintFileOptions |
Since: 7.1.0
printHtml(...)¶
Present the printing user interface to print a html document.
Only available on Android and iOS.
| Param | Type |
|---|---|
options |
PrintHtmlOptions |
Since: 5.0.0
printPdf(...)¶
Present the printing user interface to print a pdf document.
Only available on Android and iOS.
| Param | Type |
|---|---|
options |
PrintPdfOptions |
Since: 5.1.0
printWebView(...)¶
Present the printing user interface to print the web view content.
You can use a print style sheet to customize the print output (see https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_media_queries/Printing).
| Param | Type |
|---|---|
options |
PrintOptions |
Since: 5.0.0
Interfaces¶
PrintBase64Options¶
| Prop | Type | Description | Since |
|---|---|---|---|
data |
string |
A valid base 64 encoded string. | 7.1.0 |
mimeType |
string |
The mime type of the data. The following mime types are supported: application/pdf, image/gif, image/heic, image/heif, image/jpeg, image/png. |
7.1.0 |
PrintFileOptions¶
| Prop | Type | Description | Since |
|---|---|---|---|
mimeType |
string |
The mime type of the file. Only available on Android. | 7.1.0 |
path |
string |
The path to the file. | 7.1.0 |
PrintHtmlOptions¶
| Prop | Type | Description | Since |
|---|---|---|---|
html |
string |
The HTML content to print. | 5.0.0 |
PrintPdfOptions¶
| Prop | Type | Description | Since |
|---|---|---|---|
path |
string |
The path to the pdf document on the device. | 5.1.0 |
PrintOptions¶
| Prop | Type | Description | Default | Since |
|---|---|---|---|---|
name |
string |
The name of the print job. | 'Document' |
5.0.0 |
Type Aliases¶
PrintWebViewOptions¶
Changelog¶
See CHANGELOG.md.
Breaking Changes¶
See BREAKING.md.
License¶
See LICENSE.
