@capawesome-team/capacitor-datetime-picker¶
Capacitor plugin for seamless date and time selection with advanced features like localization, theming, and more. Available for Android and iOS.
Installation¶
Configuration¶
No configuration required for this plugin.
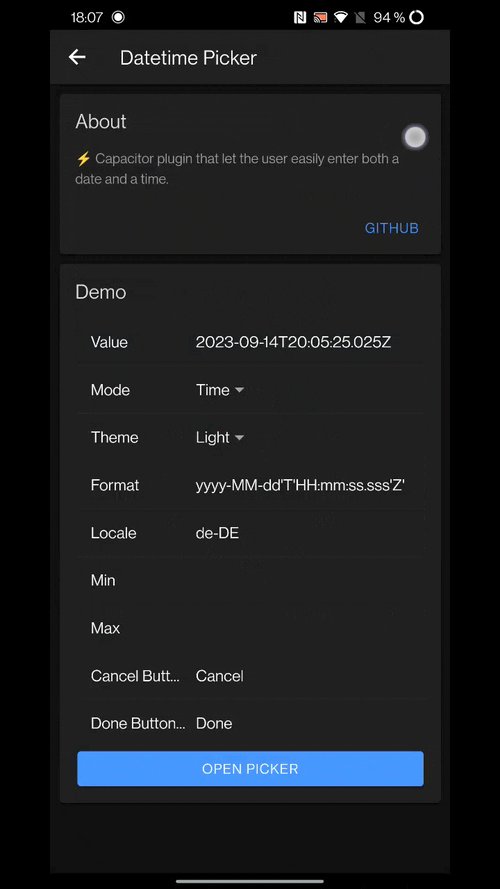
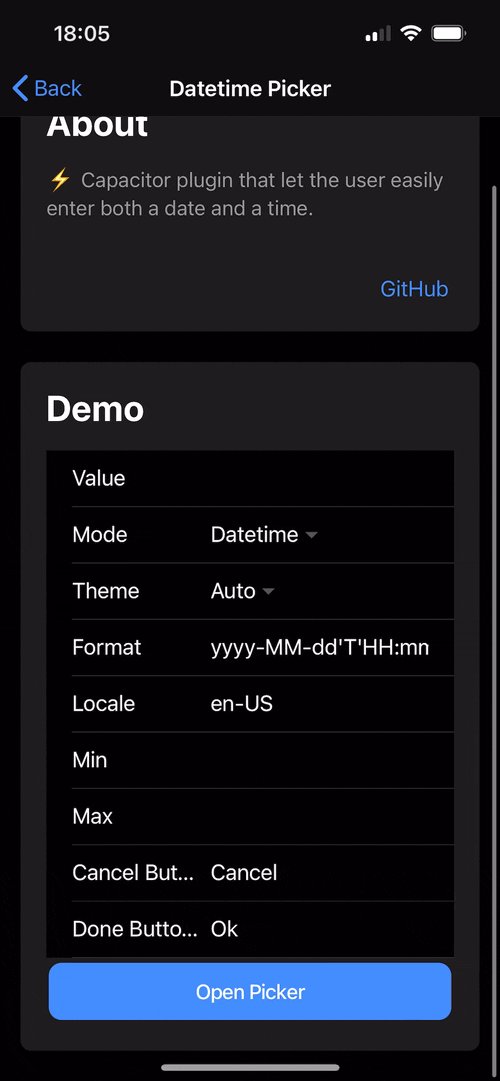
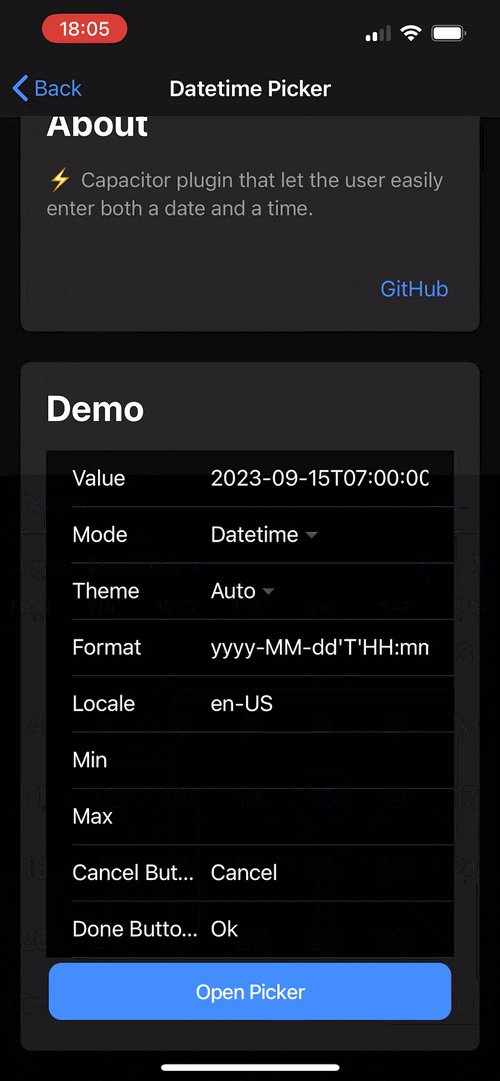
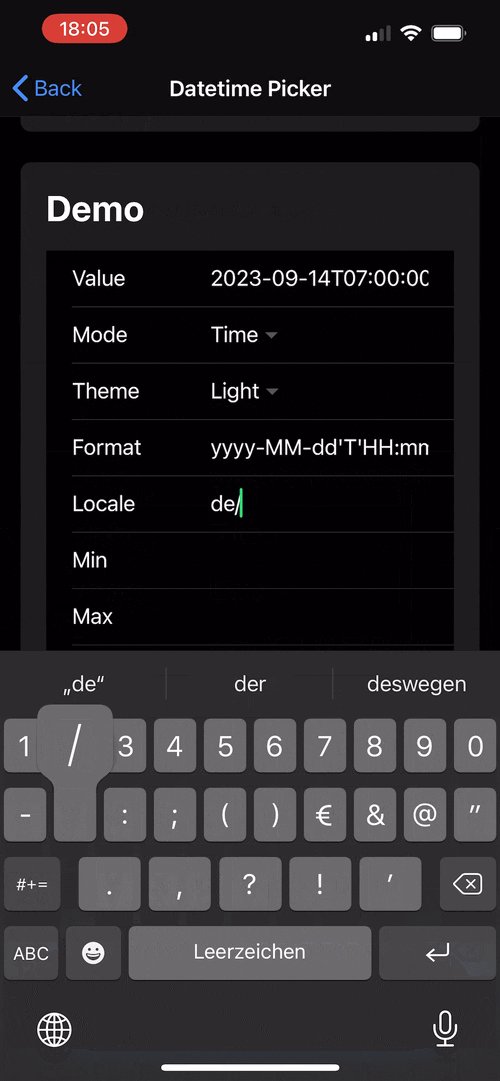
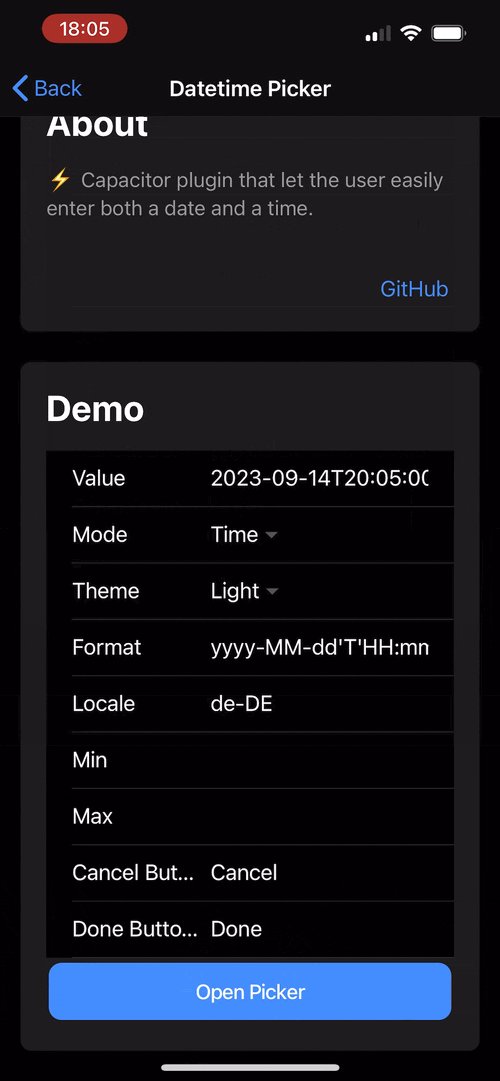
Demo¶
A working example can be found here: robingenz/capacitor-plugin-demo
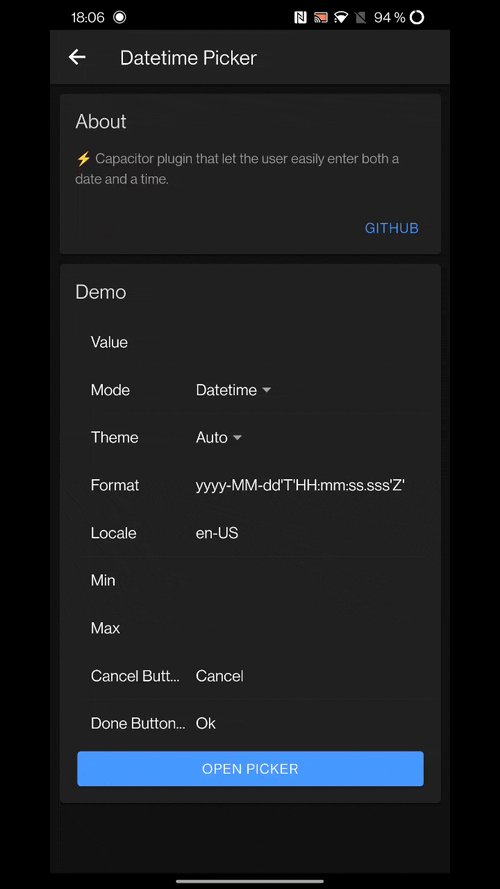
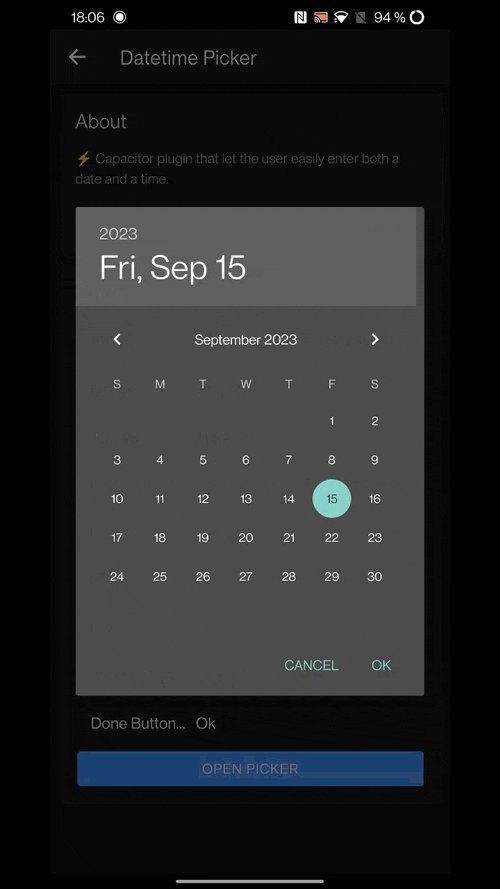
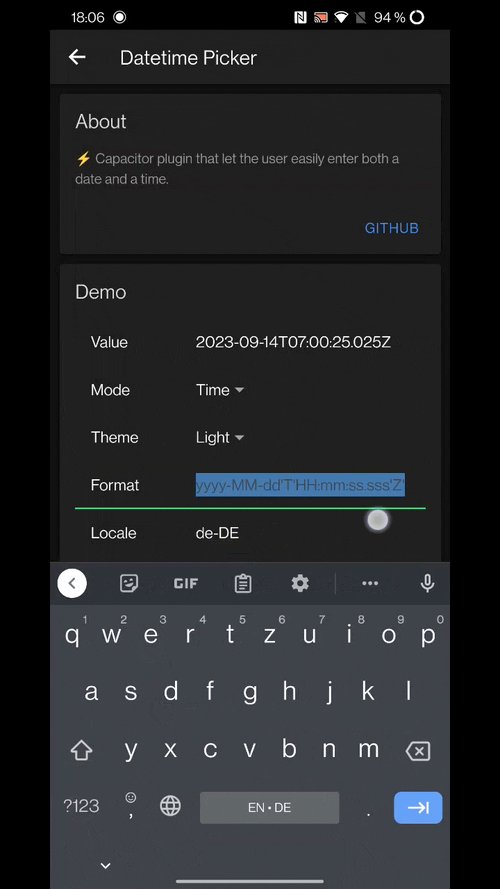
| Android | iOS |
|---|---|
 |
 |
Usage¶
import { DatetimePicker } from '@capawesome-team/capacitor-datetime-picker';
const present = async () => {
const date = new Date('1995-12-24T02:23:00');
const { value } = await DatetimePicker.present({
cancelButtonText: 'Cancel',
doneButtonText: 'Ok',
mode: 'time',
value: date.toISOString(),
theme: 'dark',
locale: 'en-US',
});
return value;
};
API¶
present(...)¶
Open the datetime picker.
An error is thrown if the input is canceled or dismissed by the user.
Only available on Android and iOS.
| Param | Type |
|---|---|
options |
PresentOptions |
Returns: Promise<PresentResult>
Since: 0.0.1
Interfaces¶
PresentResult¶
| Prop | Type | Description | Since |
|---|---|---|---|
value |
string |
The value entered by the user. The format of this value matches the value of the format parameter. |
0.0.1 |
PresentOptions¶
| Prop | Type | Description | Default | Since |
|---|---|---|---|---|
cancelButtonText |
string |
The cancel button text. | 'Cancel' |
0.0.1 |
doneButtonText |
string |
The done button text. | 'Ok' |
0.0.1 |
format |
string |
The format in which values are received and returned. | 'yyyy-MM-dd'T'HH |
0.0.1 |
locale |
string |
BCP 47 language tag to define the language of the UI. | 0.0.2 | |
max |
string |
The latest date and time to accept. The format of this value must match the value of the format parameter. This value must specify a date string later than or equal to the one specified by the min attribute. |
0.0.1 | |
min |
string |
The earliest date and time to accept. The format of this value must match the value of the format parameter. This value must specify a date string earlier than or equal to the one specified by the max attribute. |
0.0.1 | |
mode |
'date' | 'time' | 'datetime' |
Whether you want a date or time or datetime picker. | 'datetime' |
0.0.1 |
theme |
'auto' | 'light' | 'dark' |
Choose the theme that the datetime picker should have. With auto the system theme is used. This value overwrites the theme configuration value. Only available on Android and iOS. Spinner options only available on Android |
0.0.1 | |
value |
string |
The predefined value when opening the picker. The format of this value must match the value of the format parameter. |
0.0.1 | |
androidTimePickerMode |
'clock' | 'spinner' |
Whether to use the spinner or clock mode for the time picker on Android. This value overwrites the androidTimePickerMode configuration value. Only available on Android. |
5.1.0 | |
androidDatePickerMode |
'spinner' | 'calendar' |
Whether to use the calendar or spinner mode for the date picker on Android. This value overwrites the androidDatePickerMode configuration value. Only available on Android. |
5.1.0 |
Credits¶
The iOS implementation of this plugin is based on RPicker which is licensed under MIT.
Changelog¶
See CHANGELOG.md.
License¶
See LICENSE.