@capacitor-mlkit/selfie-segmentation¶
Unofficial Capacitor plugin for ML Kit Selfie Segmentation.1
Installation¶
Android¶
Variables¶
If needed, you can define the following project variable in your app’s variables.gradle file to change the default version of the dependency:
$mlkitSelfieSegmentationVersionversion ofcom.google.mlkit:segmentation-selfie(default:16.0.0-beta6)
This can be useful if you encounter dependency conflicts with other plugins in your project.
iOS¶
Minimum Deployment Target¶
Make sure to set the deployment target in your ios/App/Podfile to at least 15.5:
Configuration¶
No configuration required for this plugin.
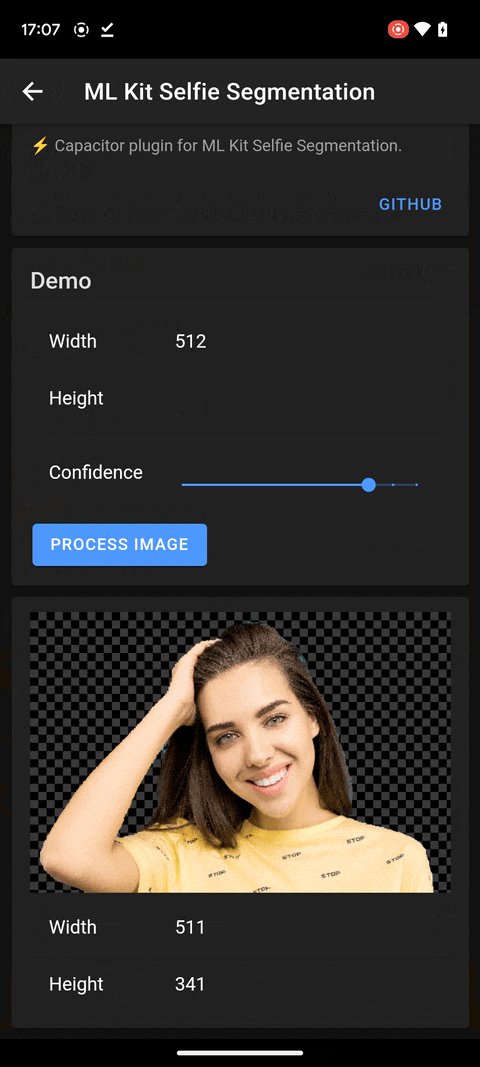
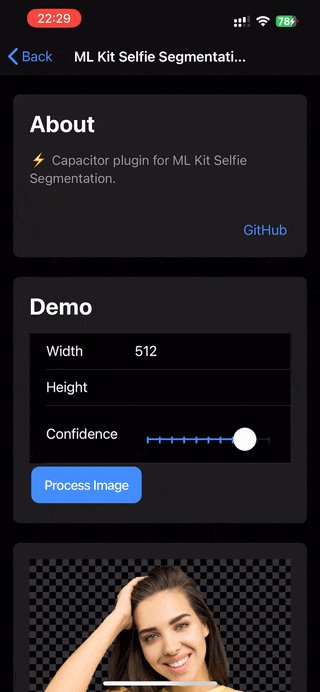
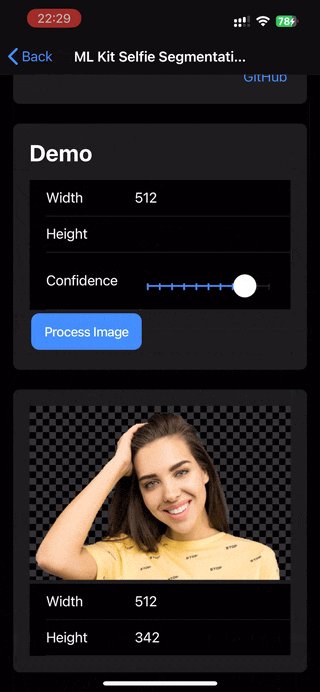
Demo¶
A working example can be found here: robingenz/capacitor-mlkit-plugin-demo
| Android | iOS |
|---|---|
 |
 |
Usage¶
import { SelfieSegmentation } from '@capacitor-mlkit/selfie-segmentation';
const processImage = async () => {
const { path } = await SelfieSegmentation.processImage({
path: 'path/to/image.jpg',
confidence: 0.7,
});
return path;
};
API¶
processImage(...)¶
Performs segmentation on an input image.
Only available on Android and iOS.
| Param | Type |
|---|---|
options |
ProcessImageOptions |
Returns: Promise<ProcessImageResult>
Since: 5.2.0
Interfaces¶
ProcessImageResult¶
| Prop | Type | Description | Since |
|---|---|---|---|
path |
string |
The path to the segmented image file. | 5.2.0 |
width |
number |
Returns the width of the image file. | 5.2.0 |
height |
number |
Returns the height of the image file. | 5.2.0 |
ProcessImageOptions¶
| Prop | Type | Description | Default | Since |
|---|---|---|---|---|
path |
string |
The local path to the image file. | 5.2.0 | |
width |
number |
Scale the image to this width. If no height is given, it will respect the aspect ratio. |
5.2.0 | |
height |
number |
Scale the image to this height. If no width is given, it will respect the aspect ratio. |
5.2.0 | |
confidence |
number |
Sets the confidence threshold. | 0.9 |
5.2.0 |
Terms & Privacy¶
This plugin uses the Google ML Kit:
Changelog¶
See CHANGELOG.md.
License¶
See LICENSE.
-
This project is not affiliated with, endorsed by, sponsored by, or approved by Google LLC or any of their affiliates or subsidiaries. ↩